Installez le Pixel Twenga via Google Tag Manager
Vue d’ensemble
Etapes pour implémenter le Pixel Twenga via Google Tag Manager- Définir les variables de couche de données
- Alimenter le Data Layer (couche de données)
- Installer le tag Pixel Twenga
- Configurer les déclencheurs
Définir les variables de couche de données
La balise Pixel Twenga a besoin de récolter des informations liées aux événements pistés (confirmation de commande, affichage produit), ces informations doivent être stockées dans des variables de couche de données pour que la balise puisse y accéder.
Au sein de votre Google Tag Manager, dans l’onglet "Variables", veuillez vérifier qu’il existe des variables de couche de données pour les informations suivantes, par type d'événement:
-
- Confirmation de commande
- Identifiant de la commande
- Liste des articles de la commande
- Le poids d’attribution de la commande (Optionnel)
-
Affichage de produit
- Référence du produit
- Prix du produit
- Variant id du produit (Optionnel)
Pour chacune de ces informations qui n’est pas déjà stockée dans une variable de couche de donnée, il faut créer une nouvelle variable :
- De type “couche de données”
- Avec un nom de votre choix, représentatif de son contenu
- Avec comme valeur, un attribut de la couche de donnée, en utilisant la notation du type “objet.element.attribut”. Où attribut correspond à une variable du DataLayer (couche de donnée)
- Ne pas modifier le reste des paramètres
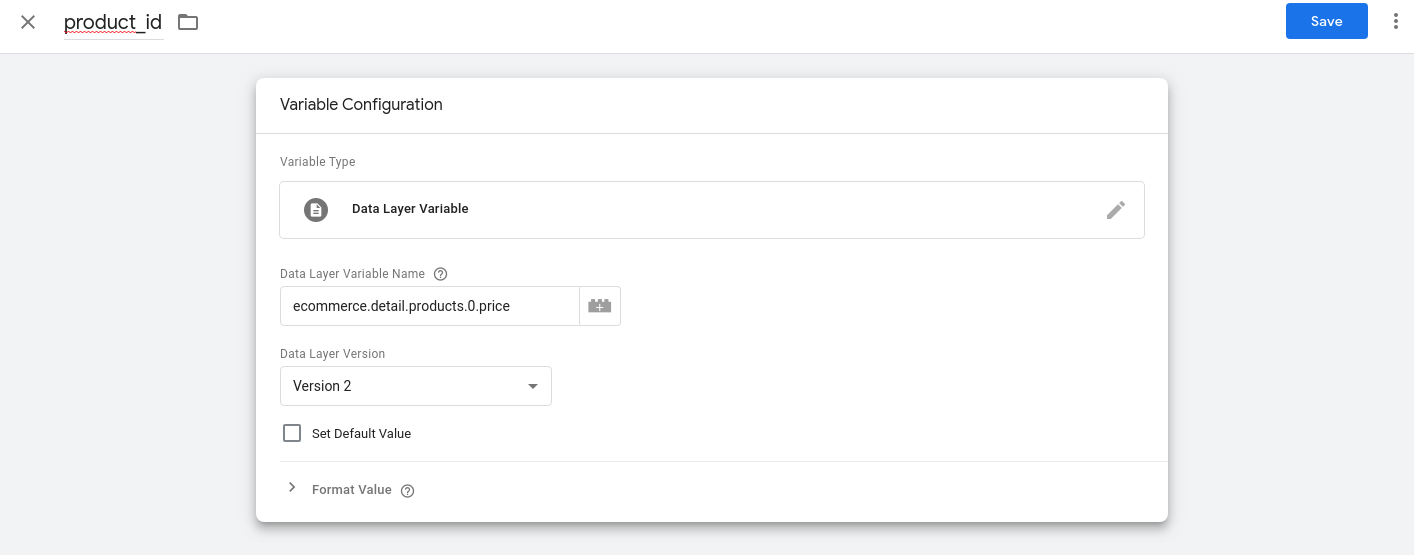
Ci dessous, un exemple de variable de couche de données pour la référence produit::

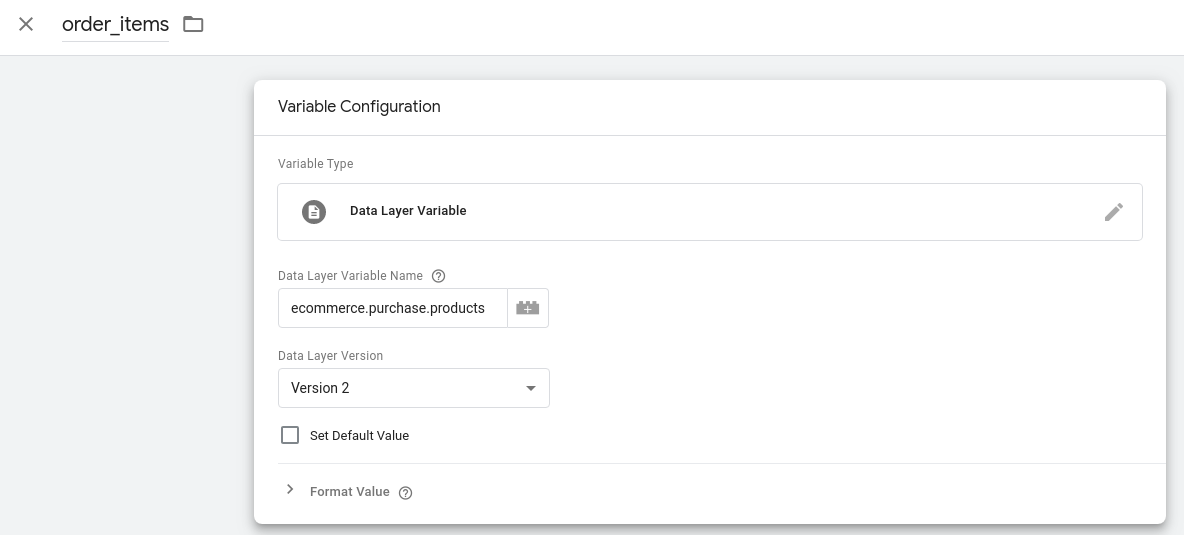
Un autre exemple, cette fois ci pour la variable de couche de données contenant les items d’une commande: :

Alimenter le Data Layer
Cette étape n’est requise que si de nouvelles variables de couche de données ont été créées à l’étape précédente.
Lorsqu’un événement à pister survient, il faut alimenter la couche de données avec les informations liées à l'événement.Cela doit être fait via du code Javascript qu’on appellera “script Data Layer” qui doit être exécuté sur chaque page où le tracking doit être installé (Pages produits et/ou de confirmation de transaction).
Le script du Data Layer doit être placé <strong>AVANT</strong> le Google Tag Manager dans vos pages => Documentation du Google Tag Manager
Page produit
Voici un exemple d'un script Data Layer sur une page produit:
window.dataLayer = window.dataLayer || [];
dataLayer.push({
"ecommerce": {
"detail": {
"products": [{
"id": document.getElementById("product_info").getAttribute('data-id'),
"price": document.getElementById("product_info").getAttribute('data-price')
}]
}
}
});
Le script récolte les informations dans la page et les “pousse” dans les variables de couche de données appropriées.
Attention, il ne s’agit ici que d’un exemple, il faut adapter ce script en fonction de la structure de votre page produit.
Confirmation de commande
Ci-dessous, un exemple de script Data Layer sur la page de confirmation de commande:
window.dataLayer = window.dataLayer || [];
var aCollectedItems = [];
var aItems = document.getElementsByClassName("item");
for (var i = aItems.length - 1; i >= 0; i--)
{
aCollectedItems.push({
'id': aItems[i].dataset.id,
'variant_id': aItems[i].dataset.variant_id,
'quantity': aItems[i].dataset.qty,
'price': aItems[i].dataset.price
});
}
dataLayer.push({
'ecommerce': {
'purchase': {
'actionField': {
'id': document.getElementById("order_info").getAttribute('data-order_id')
},
'products': aCollectedItems
}
}
});
Le script récolte les informations dans la page et les “pousse” dans les variables de couche de données appropriées.
On note que le script construit une liste d’articles “aCollectedItems” et que pour chaque article de cette liste, il renseigne les attributs suivants : “id”, “price”, “quantity” et “variant_id” (cet attribut est optionnel), il faudra faire référence à ces noms d’attributs lors de l’installation du Pixel Twenga.
Attention, il ne s’agit ici que d’un exemple, il faut adapter ce script en fonction de la structure de votre page de confirmation de commande.
Installer le tag Pixel Twenga
Dans votre interface Google Tag Manager, dans la rubrique "Modèles", cherchez le modèle de balise "Twenga Pixel" dans la galerie et ajoutez le à l'espace de travail. A partir de ce modèle, vous devez créer une balise pour chaque type d'événement : Page produit et Confirmation de commande. Le paramétrage des champs de configuration est à effectuer une seule fois pour l'ensemble des paramètres demandés; les paramètres de la page produit ainsi que les paramètres de la page transaction. Seuls les déclencheurs différencient les deux balises à déployer.
Balise “Page produit”:
Dans votre Google Tag Manager, dans l'onglet 'Balises' puis 'Nouveau', cliquez sur 'Configuration du tag', recherchez notre 'Pixel Twenga' qui devrait figurer dans la liste des modèles de balises et cliquez sur “Ajouter à l’espace de travail”.Renommez la balise en “Twenga_product”.
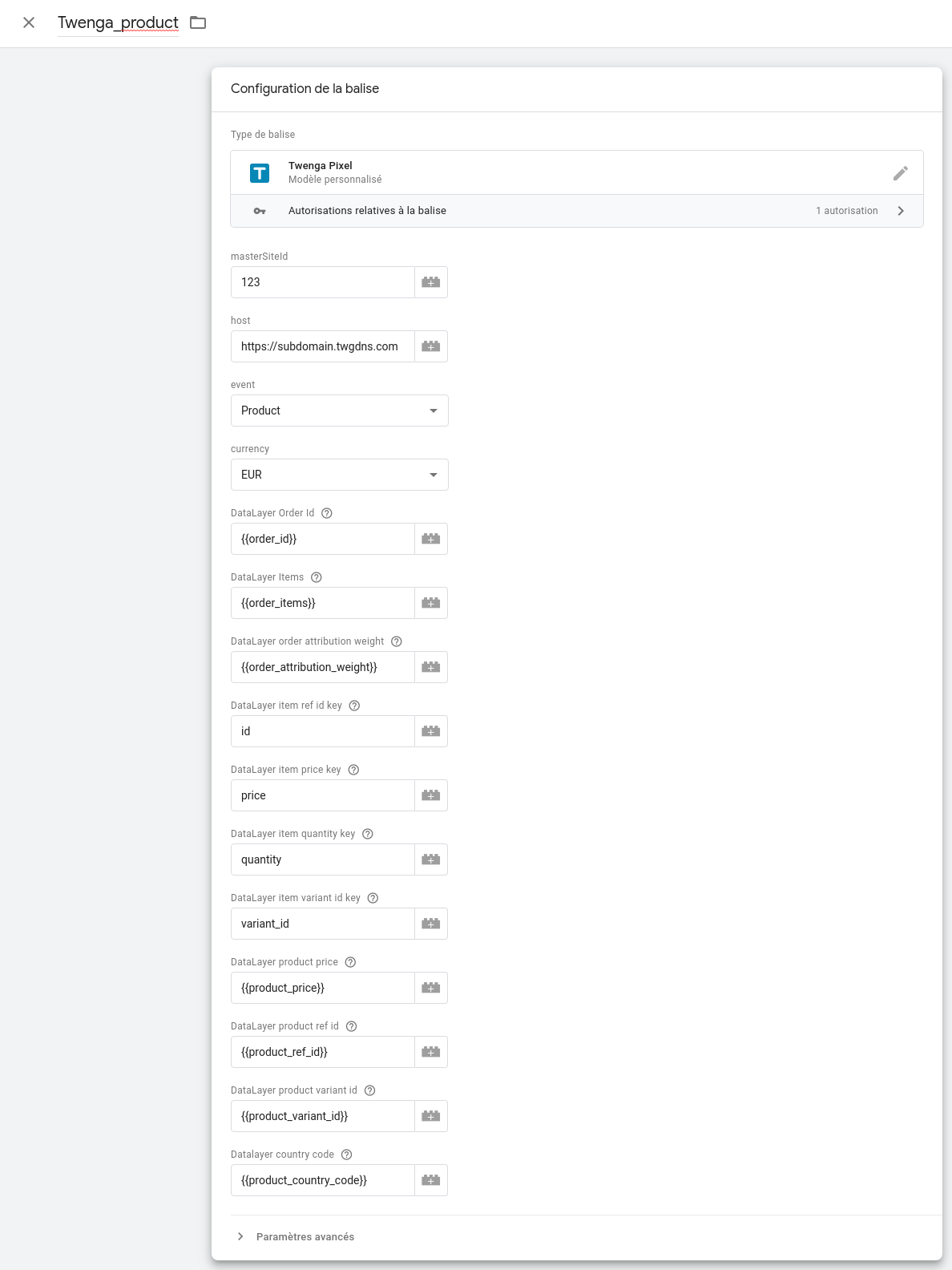
Vous pouvez maintenant renseigner les champs de configuration de la balise comme suit:
Note : Les “références” aux variable de couche de donnée sont accessibles via le bouton situé à côté du champ de saisie de configuration de la balise. Cette fonctionnalité permet de lister les variables disponibles et lorsque sélectionnée, la référence à la variable sera ajoutée automatiquement au champ de saisie sous la forme “{{nom_de_variable}}”.
- master_site_id : Il s'agit de votre identifiant de compte Twenga. Valeur communiquée par votre responsable de compte.
- host : Il s'agit de l'hôte Web du tracker, auquel les événements trackés seront envoyés. Valeur communiquée par votre responsable de compte.
- event : Le type d’événement tracké par la balise. Selectionnez “Produit”.
- currency : Vous pouvez définir une devise qui sera utilisée pour tous les évènements trackés, ou mapper ce champ à une variable existante du Data Layer dans votre Google Tag Manager qui contient déjà la devise à récupérer. Veuillez vous assurer que cette devise est bien définie en ISO 4217.
- country_code : Vous pouvez faire référence à une variable existante du Data Layer dans votre Google Tag Manager qui contient déjà le code pays à récupérer. Veuillez vous assurer que cette variable répond à la norme ISO 3166-1 alpha-2. Ex: FR
- order_id : Référence à la variable de couche de donnée contenant l’identifiant de commande. Cliquez sur le bouton situé à droite du champ de saisie, une fenêtre liste les variables de couche de données auxquelles vous pouvez faire référence. Sélectionnez la variable contenant l’identifiant de commande. Si on reprend l’exemple donné à l’étape “Définir les variables de couche données”, vous pouvez sélectionner “order_id”, cela va automatiquement saisir la valeur “{{order_id}}” dans le champ de saisie.
- order_items : Référence à la variable de couche de données contenant la liste des articles de la commande. Cliquez sur le bouton situé à droite du champ de saisie, une fenêtre liste les variables de couche de données auxquelles vous pouvez faire référence. Sélectionnez la variable contenant la liste des articles de commande. Si on reprend l’exemple donné à l’étape “Définir les variables de couche données”, vous pouvez sélectionner “order_items”, cela va automatiquement saisir la valeur “{{order_items}}” dans le champ de saisie.
- order_attribution_weight : Référence à la variable de couche de données contenant le poids d’attribution de la commande. Cette information est optionnelle. Cliquez sur le bouton situé à droite du champ de saisie, une fenêtre liste les variables de couche de données auxquelles vous pouvez faire référence. Sélectionnez la variable contenant le poids d’attribution.
- item_ref_id_key : Nom de l’attribut d’article contenant la référence de l’article (tel que définit lors de l’alimentation de la couche de données). Si on reprend l’exemple donné à l’étape “Alimenter le Data Layer”, vous pouvez saisir “id”.
- item_price_key : Nom de l’attribut d’article contenant le prix de l’article (tel que définit lors de l’alimentation de la couche de données). Si on reprend l’exemple donné à l’étape “Alimenter le Data Layer”, vous pouvez saisir “price”.
- item_quantity_key : Nom de l’attribut d’article contenant la quantité de l’article (tel que définit lors de l’alimentation de la couche de données). Si on reprend l’exemple donné à l’étape “Alimenter le Data Layer”, vous pouvez saisir “quantity”.
- item_variant_id_key : Nom de l’attribut d’article contenant le variant id de l’article (tel que définit lors de l’alimentation de la couche de données). Cette information est optionnelle.
- product_price : Référence à la variable de couche de données contenant le prix d’un produit. Cliquez sur le bouton situé à droite du champ de saisie, une fenêtre liste les variables de couche de données auxquelles vous pouvez faire référence. Sélectionnez la variable contenant le prix du produit. Si on reprend l’exemple donné à l’étape “Définir les variables de couche données”, vous pouvez sélectionner “product_price”, cela va automatiquement saisir la valeur “{{product_price}}” dans le champ de saisie.
- product_ref_id : Référence à la variable de couche de données contenant la référence d’un produit. Cliquez sur le bouton situé à droite du champ de saisie, une fenêtre liste les variables de couche de données auxquelles vous pouvez faire référence. Sélectionnez la variable contenant la référence du produit. Si on reprend l’exemple donné à l’étape “Définir les variables de couche données”, vous pouvez sélectionner “product_id”, cela va automatiquement saisir la valeur “{{product_id}}” dans le champ de saisie.
- product_variant_id : Référence à la variable de couche de données contenant le variant id d’un produit. Cette information est optionnelle. Cliquez sur le bouton situé à droite du champ de saisie, une fenêtre liste les variables de couche de données auxquelles vous pouvez faire référence. Sélectionnez la variable contenant la référence du produit.
Exemple de configuration de la balise pour la page produit :

Balise Page “transaction” ou “confirmation de commande”:
Dans votre Google Tag Manager, dans l'onglet 'Balises' cliquez sur la balise que vous avez créée à l’étape précédente, dans le menu déroulant (situé à droite du bouton “Sauvegarder”) cliquez sur “Copier”. Renommez la balise en “Twenga_transaction”. Modifier le champ “event” en sélectionnant “Transaction”.
Configurer les déclencheurs
Chaque balise doit être associée à un déclencheur, selon le type d'événement qui doit être tracké.
Product
La balise Pixel Twenga pour les événements de type produit doit être exécutée sur toute page produit affichée. Voici notre première suggestion de configuration.
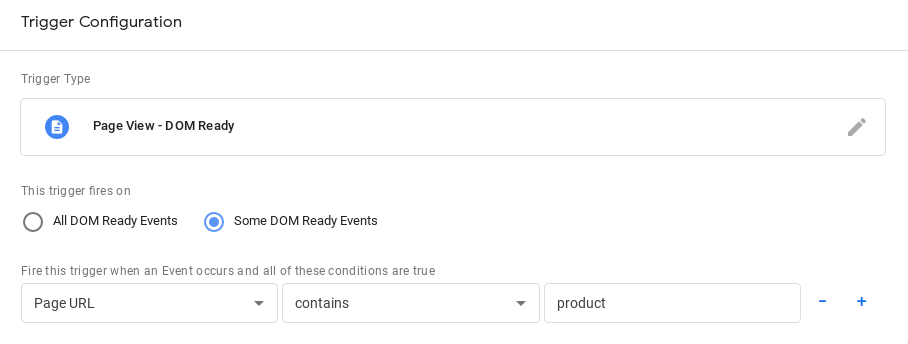
- Dans votre administration Google Tag Manager, allez sur "déclencheurs"("Triggers") puis "Nouveau" et cliquez sur "Configurer le déclencheur"
- Dans la liste des types de déclencheurs, sous "Affichage de la page", sélectionnez "DOM Ready".
- Configurez le déclencheur en passant le paramètre "Ce déclencheur se lance" à "certains évènements". Une nouvelle ligne devrait apparaitre dans le formulaire, contenant trois nouvelles conditions:
- Dans la première liste déroulante, sélectionnez "URL de la page"
- Dans la deuxième liste, sélectionnez "contient"
- Dans le dernier champ, indiquez une chaîne de caractères qui apparaît toujours dans l'URL des pages produit. Attention, cette chaîne de caractères doit apparaître uniquement dans les URLs de page produit pour éviter au tag Pixel Twenga de se lancer sur des pages inappropriées

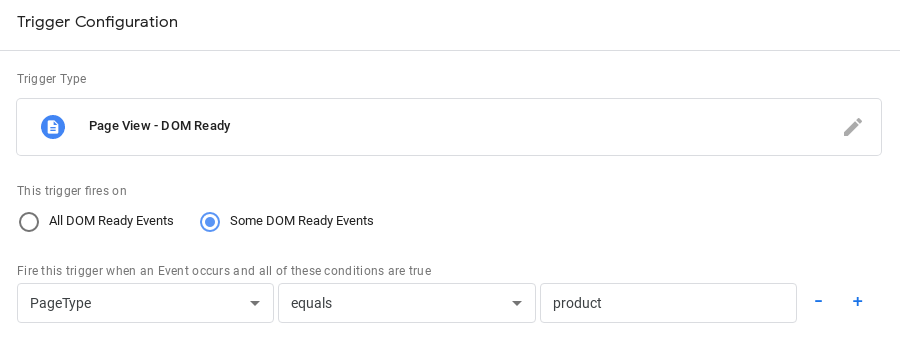
Alternativement, il est possible qu'une variable existante du Data Layer contienne cette information. Si c'est le cas, vous pouvez créer un déclencheur comme ceci:
- Dans votre administration Google Tag Manager, allez dans "Déclencheurs" puis "Nouveau" et cliquez sur "Configurer le déclencheur"
- Dans la liste des types de déclencheurs, sous "Affichage de la page", sélectionnez "DOM Ready".
- Configurez le déclencheur en passant le paramètre "Ce déclencheur se lance" à "certains évènements". Une nouvelle ligne devrait apparaitre dans le formulaire, contenant trois nouvelles conditions:
- Dans la première liste déroulante, sélectionnez la variable du Data Layer qui contient le type de la page courante.
- Dans la deuxième liste, sélectionnez "égale".
- Dans le dernier champ, indiquez la valeur attendue pour la variable "type de page" du Data Layer pour la page produit.

Vous pouvez très bien utiliser un déclencheur existant qui est déjà configuré pour se déclencher sur la page produit et l'associer à la balise Pixel Twenga.
Confirmation de transaction
Le Pixel Twenga pour la balise de confirmation de transaction doit être exécuté quand une transaction a bien été effectuée.
Nous vous suggérons de créer ce déclencheur de la même manière que vous avez créé celui pour les pages produit. Indiquez simplement une chaîne de caractères qui apparaît dans l'URL de la page de confirmation de transaction ou la valeur attendue pour la variable "type de page" du Data Layer pour la page de confirmation de transaction.